Testimonials Grid Section


Project Description
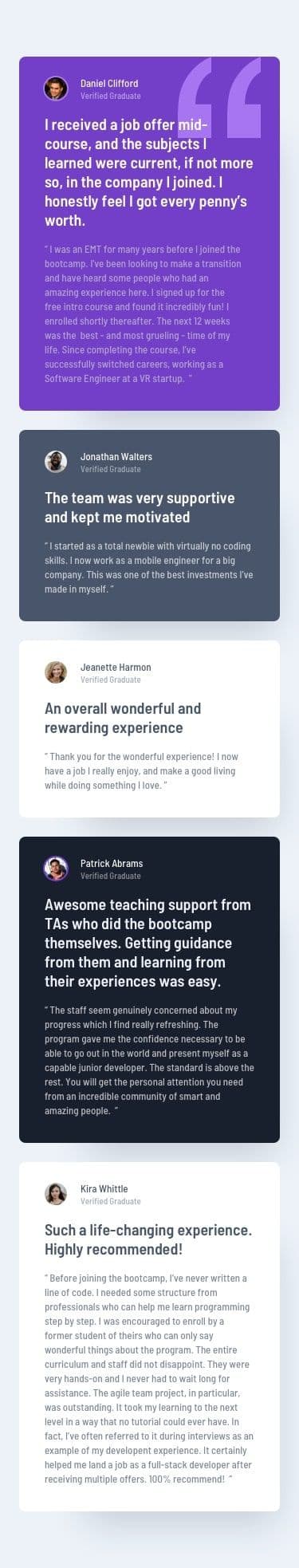
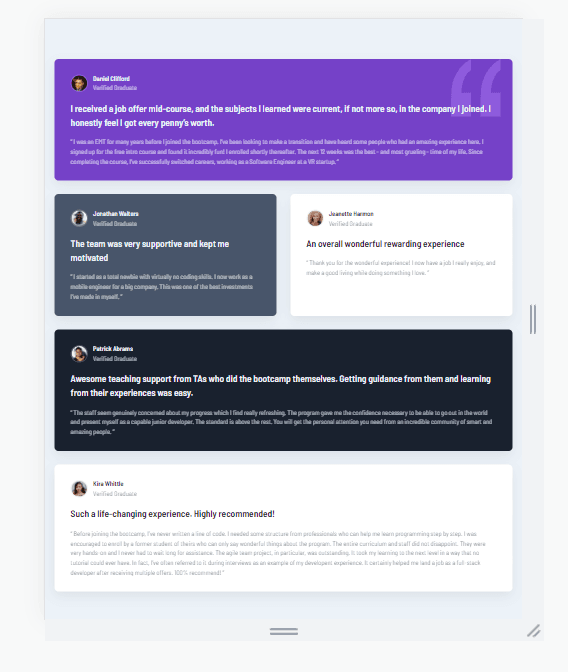
A testimonials grid section challenge by FrontendMentor.io. The challenge was a practice to test my css grids skills.
Design Process


Grids is such a powerful addition to CSS. It allows for flexibility and responsiveness. I demonstrated how you can use css grids without having to write much media queries, and also how to use the grids naming convention. I used one of the leading pre-processors, Sass, for styling.
Challenges
It was my first time working with css grids and so it took a little while to fully grasp how it works
Future Improvements
Animations would be a great addition for better interactivity and experience.